Design system
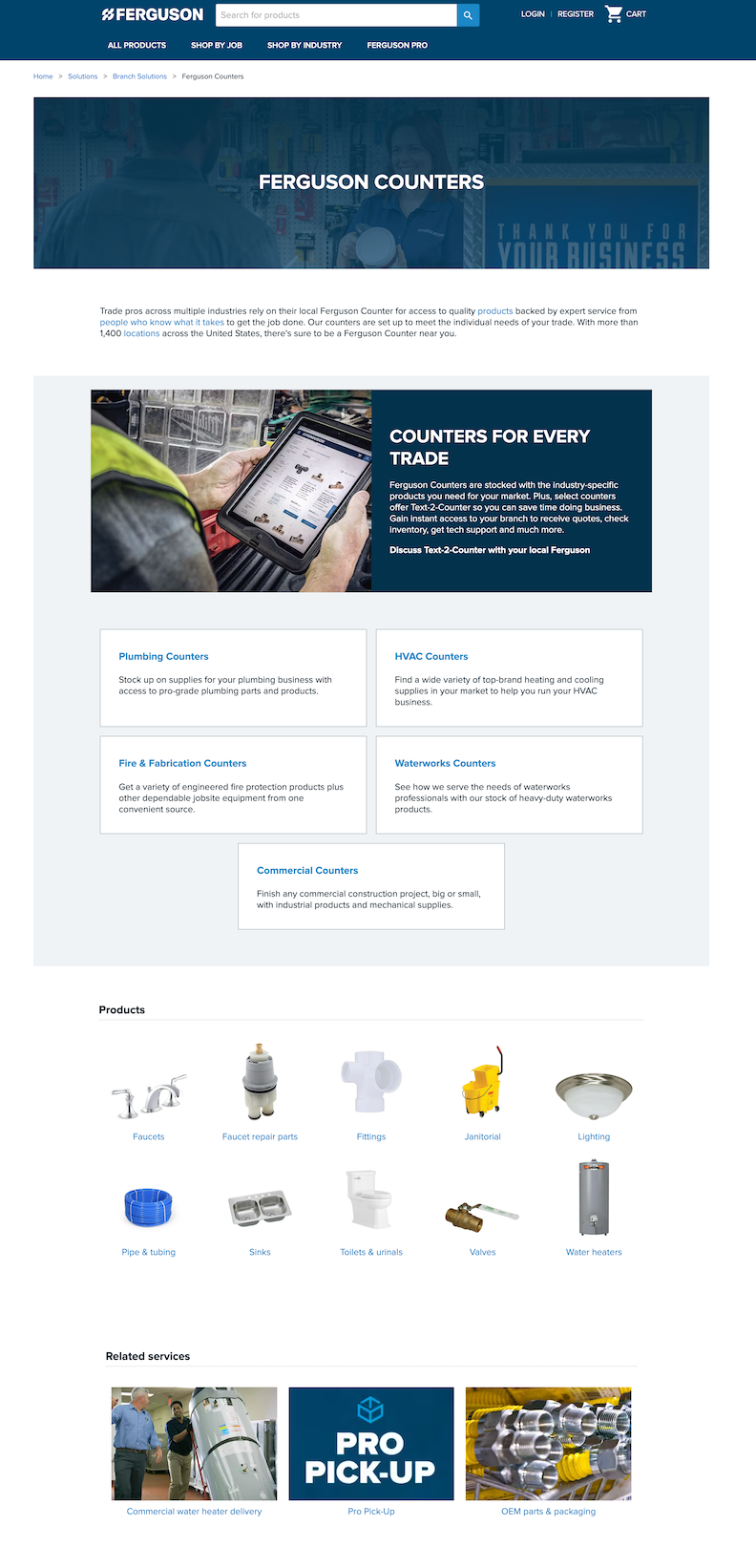
If you walk into a messy room, the question is always “where do I start”, and if the room is too messy, should call the pros? Parts of this site needed cleaning. So the team started from the ground up. We took the data of top performing pages and followed user engagement to see what elements should stay, what should go, what are the colors doing to our page, are text call to actions more effective than buttons, are we creating more confusion in places that look simple, what do we deem a successful page?

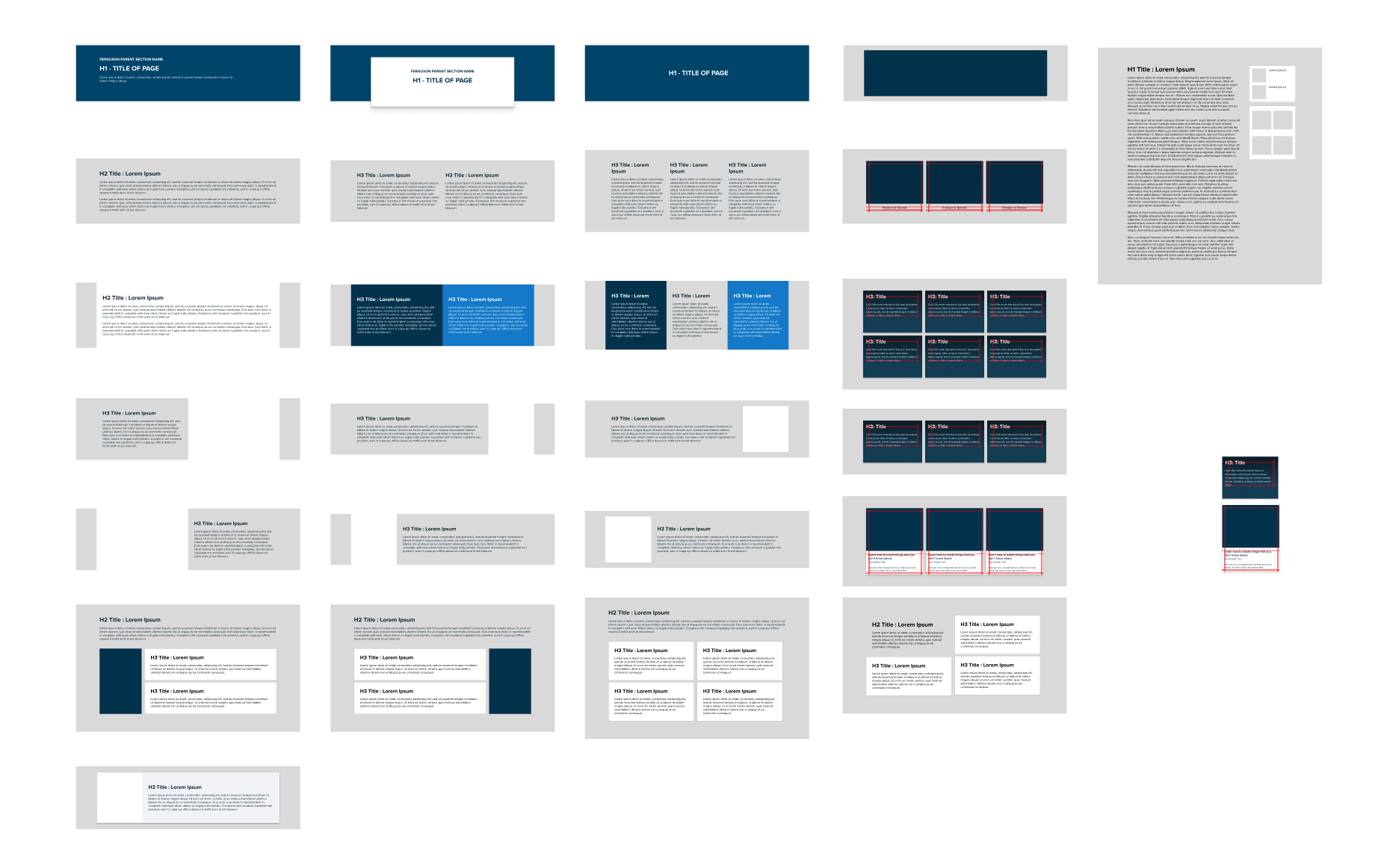
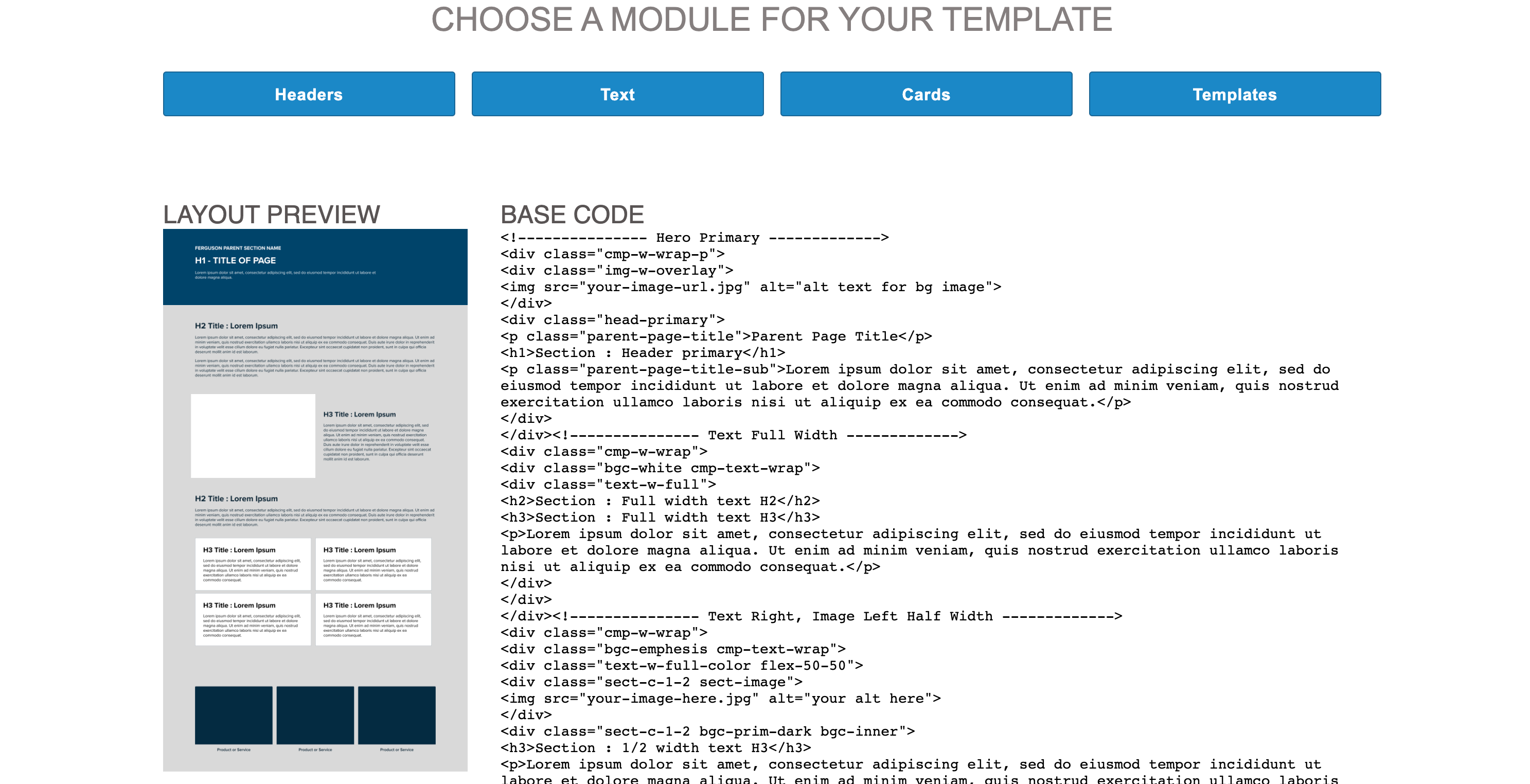
What the team ended up creating was a modular design system based on the existing atomic design structure that is the perfect answer to “where do I start”. After collaboration in Miro, components were made in FIGMA, and then developed for web. To add some speed to market, I created a tool that would give a proper starting point by delivering code based on component selection.